Webデザインを学ぶ方法の1つとしてスクールや専門学校に行く手段がありますが、実際のスクールよりも安く家で気軽に勉強できるのがオンラインでの学習方法です。
お金もないけど時間もない…だけどWebデザイナーとして就職したい、と思っている人のために
- 受講コース
- 価格
- 身につく技術
- 講師の対応時間(リアルタイムでの質問可能時間)
- 必要なもの
- キャンペーン
この6点を各スクールや学習サイトごとに紹介していきます。
TechAcademy(テックアカデミー)

| サイト名 | TechAcademy (テックアカデミー) |
| 受講コース | Webデザインコース |
| 価格 | 4週間プラン:社会人129,000円、学生89,000円 8週間プラン:社会人179,000円、学生119,000円 12週間プラン:社会人229,000円、学生149,000円 16週間プラン:社会人279,000円、学生179,000円 |
| 身につく技術 | HTML5、CSS3、Photoshop、JavaScript、jQuery、レスポンシブデザイン対応他 |
| 講師の対応時間 | 15時〜23時 |
| 必要なもの | パソコン |
| キャンペーン | - |
TechAcademyでは、オンラインのオリジナル学習システムを使って自分で学習を進めます。しかし15時〜23時の間であれば疑問点をチャットで講師に質問することができ、返事もすぐ返ってくるので、1人で悩むことなくWebデザインを学ぶことができます。
週2回は、現役Webデザイナーである「パーソナルメンター」と1回30分のビデオチャットで質問・進捗の確認などを行うので、1人では諦めがちなことでもメンターのサポートによって学習を続けることが可能です。
期間内に目指すのは、レスポンシブに対応したモバイルデザイン、クローンサイト、オリジナルコーディング、オリジナルデザインサイトの計4つのWebサイトのリリースです。
学習システムを全て無料で利用できる無料体験も実施していて、キャンペーンも度々行っているので、最新情報は公式サイトをチェックしてみてください。
TechAcademy(テックアカデミー)の公式サイトはこちら
CodeCamp(コードキャンプ)

| サイト名 | CodeCamp(コードキャンプ) |
| 受講コース | デザインマスターコース |
| 価格 | 2ヶ月プラン:148,000円 4ヶ月プラン:248,000円 6ヶ月プラン:298,000円 |
| 身につく技術 | Photoshop、Illustrator、HTML5、CSS3、JavaScript、jQuery、Bootstrap(レスポンシブ対応) |
| 講師の対応時間 | 7時〜24時 |
| 必要なもの | 1.パソコン 2.Googleアカウントの登録とGoogleのビデオ通話アプリ「ハングアウト」のインストール |
| キャンペーン | 無料体験レッスン受講で10,000円OFFのクーポンプレゼント |
Campのカリキュラムの特徴としては、実際に大手IT企業のエンジニア育成研修で使用されたカリキュラムをベースに構成されており、マンツーマンレッスンのみの受講となっている点です。
なのでオンライン受講でありながら、あなたの理解度に合わせて指導内容を調整してくれたり、実際書いたコードに対して適宜添削などを行ってくれたりと、まさに家庭教師のような存在でWebデザインについて指導をしてくれます。
また、6ヶ月プランには受講料の最大約6万円が戻る「教育訓練給付制度」が利用できます。CodeCampはキャンペーンも度々行っていて、無料体験レッスンではプランの相談も受け付けているので、詳しくは公式サイトをチェックしてみてください。
現役エンジニアのオンライン家庭教師【CodeCamp】デジハリオンラインスクール

| サイト名 | デジハリオンラインスクール |
| 受講コース | 1:Webデザイナー講座 フリーランスプラン(8ヶ月) 2:Webデザイナー講座 在宅・副業プラン(7ヶ月) 3:Webデザイナー講座 就転職プラン(7ヶ月) 4:Webデザイナー講座 短期集中プラン(3ヶ月) |
| 価格 | 1:429,840円(税込) 2:386,640円(税込) 3:276,480円(税込) 4:199,800円(税込) |
| 身につく技術 | Photoshop、Illustrato、JavaScrip、企画・ワークフロー、カラー・フォント他 |
| 講師の対応時間 | 5回あるライブ授業内でのみ(短期集中プランには無し) |
| 必要なもの | 1.パソコン 2.AdobeCreative Cloud(持ってない場合は29,800円(税込)で購入可能) |
| キャンペーン | - |
デジハリオンラインスクールは専用の学習サイトで、録画された動画授業をあなたの都合の良い時間に閲覧して、好きなだけ学習を進めていく「自己学習型」のオンラインスクールです。
動画内で講師がソフト操作を行う様子を見ながら、実際にソフトを操作してWebデザインを学んでいきます。受講期間の内、5回あるライブ授業ではその場で講師に質問したりクラスメイトと話せることができるので、学校で勉強しているような感覚を味わうこともできます。
ただ「短期集中プラン」にはライブ授業は付属しないので、リアルタイムでの質問をしたい場合は他のコースを選択することをおすすめします。
ヒューマンアカデミーオンライン

| サイト名 | ヒューマンアカデミーオンライン |
| 受講コース | Webサイト制作基礎講座、レスポンシブWebデザイン講座、Photoshop講座、Illustrator講座、JavaScript講座他 |
| 価格 | 27,000円(税込)〜 49,680円(税込)※上記受講コースの場合 |
| 身につく技術 | HTML5、CSS3、Photoshop、Illustrator、JavaScript、jQuery、レスポンシブデザイン対応、他 |
| 講師の対応時間 | - |
| 必要なもの | パソコン |
| キャンペーン | - |
ヒューマンアカデミーオンラインの特徴は、その豊富なコースラインナップです。
有料のオンラインスクールではHTMLやCSS、Photoshopの扱い方などWebデザイン全般の技術をまとめて学べるコースが多いですが、ヒューマンアカデミーオンラインはそれらが全て個別の講座になっており自分が求めている講座だけを受講することができます。
ヒューマンアカデミーオンラインは、動画を見ながら一人で学ぶ「自己学習型」なので、自由な時間に好きな講座だけを自分のペースで学習したい人にはうってつけです。
質問はインターネットフォームにて24時間問い合わせることが可能ですが、土日・祝日・年末年始・大型連休・夏季休暇は回答に時間がかかる場合があるので気長に待ちましょう。
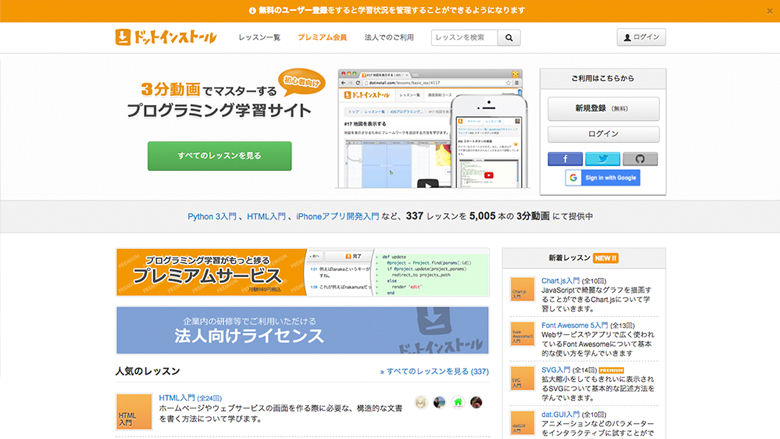
ドットインストール

| サイト名 | ドットインストール |
| 受講コース | HTML入門、CSS入門、JavaScript入門、レスポンシブウェブデザイン入門他 |
| 価格 | 無料 |
| 身につく技術 | HTML5、CSS3、JavaScript、jQuery、レスポンシブデザイン対応他 |
| 講師の対応時間 | - |
| 必要なもの | パソコン |
| キャンペーン | - |
ドットインストールは3分動画でマスターできる、初心者向けのプログラミング学習サイトです。
プログラミングといってもWebデザインに必要なHTML、CSS、レスポンシブウェブデザイン入門などのレッスン動画が1つ3分弱で視聴でき、ユーザー登録しなくとも再生ボタンを押すだけで動画を見ることができる初心者にとても優しいサイトです。
また、ユーザー登録することにより、レッスンがどこまで進んだか進捗を管理できるようになります。1レッスン毎に前後のレッスンへのリンクがついているので、次へ進んだり戻ったりがスムーズに出来る親切設計になっています。
基本無料ですが、月額980円のプレミアム会員になると動画を再生しなくともレッスンの内容がテキストで見れるようになったり、レッスンで紹介されているソースコードを閲覧できるようになる嬉しい特典がついています。
Schoo(スクー)

| サイト名 | Schoo(スクー) |
| 受講コース | HTML入門、CSS入門、Photoshop入門、Illustrator入門他 |
| 価格 | 生放送は無料、録画授業は月980円〜 |
| 身につく技術 | HTML5、CSS3、Photoshop、Illustrator、JavaScript、jQuery、レスポンシブデザイン対応他 |
| 講師の対応時間 | 生放送時間による |
| 必要なもの | パソコン |
| キャンペーン | - |
Schoo(スクー)はYoutubeのように好きな動画を選んで学習できる、オンライン動画学習サイトです。しかも生放送までありその授業では先生に質問することが出来るので、疑問がその場で解決できるのが魅力です。
生放送は無料で、録画授業を受講したい場合は月額980円からのプレミアムプランの登録が必要になりますが、中には録画授業でも無料で受けられる動画もあります。
Webデザイナー向けには「Webデザイナー になりたい人におすすめの授業」というのがあるのでまずはそちらを選択して受講していきましょう。
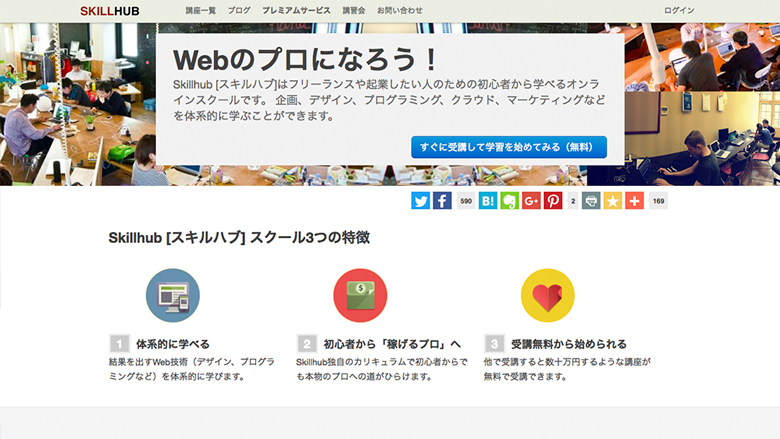
Skillhub(スキルハブ)

| サイト名 | Skillhub(スキルハブ) |
| 受講コース | 無料講座 有料講座1:フリーランス・デビュー支援プラン(3ヶ月) 有料講座2:Web起業サポート・プラン【じっくり6ヶ月コース】 有料講座3:Web業界へ就・転職するためのベーシックプラン(約3ヶ月) |
| 価格 | 基本的な11講座は無料 有料講座1:169,800円 有料講座2:299,800円 有料講座3:169,800円 |
| 身につく技術 | Photoshop、Illustrator、HTML、CSS、JavaScrip、WordPress、jQuery他 |
| 講師の対応時間 | 生放送時間による |
| 必要なもの | 1.パソコン 2.Webカメラ・マイク |
| キャンペーン | - |
Skillhub(スキルハブ)はHTMLやCSSの基礎といった基本的な11講座は無料で視聴することができますが、一人のコーチが最初から最後まであなたの学習をサポートしてくれる有料のプレミアムサービスも用意されています。
まずは無料講座を試して、コーチの人にサポートして貰いたいと思ったら有料のプレミアムサービスに切り替える手もあるので、気軽にオンラインで学習を始めたいけれど有料も視野に入れているという人にはぴったりです。
しかも満足できない場合は、プレミアムサービス開始日から8日間以内であれば全額返金してくれる保証サービスまでついています。
オンラインスクールや学習サイトを選ぶポイント
有料のオンラインスクールは、講師があなたの進捗やレベルに合わせてスケジュールを組んでくれたりサポートしてくれたりするので、本気でWebデザイナーへの転職を考えている方におすすめ。
一方無料の学習サイトは、気軽に始めることができるのでこれからWebデザインの勉強を始めたい方、または転職はしたいけれど隙間時間を使って復習・勉強をしていきたい方におすすめです。
Webデザイナーになるためには一人で技術を習得できる人もいれば、誰かに相談しながら技術を習得した方が早い人もいたりと人それぞれです。
自分のスタイルや生活リズムにあった学習方法を選択して、Webデザイナーへの道を掴んでくださいね。